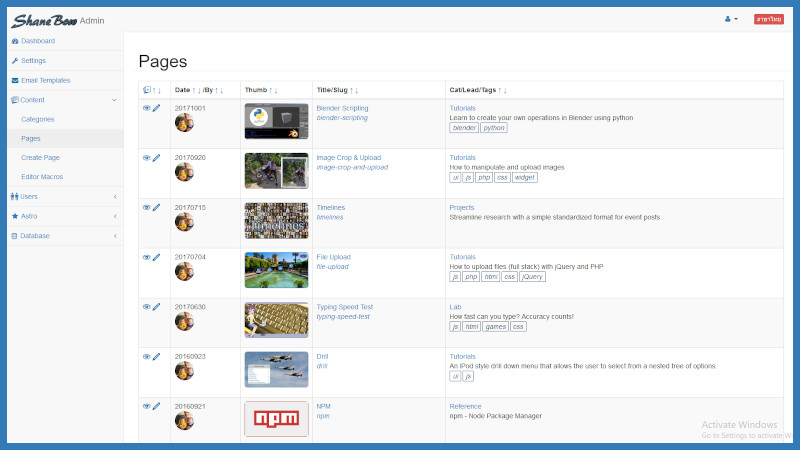
Page List
In the admin area of the site, under the Content menu there is a table with one row for each
page that you are allowed to edit (usually just the pages that you have created). The columns
display the metadata for the page and have links and buttons to act on that page.
The column headings have up and down arrows that may be clicked to sort on that column's data.
The first column's heading allows you to sort by page id which is the absolute page creation order, regardless of the date assigned to the page. There is also a that can be clicked to create a new page.
The first column for each page row has the following buttons:
- launches a preview of the page in a new window
- opens the Page Editor with the page loaded
- Only shown on pages that have not yet been published - click this icon to publish the page
Page Editor
The Page Editor, used to create and edit pages, has the following buttons:
- brings you back to the Page List
- relaunches the Page Editor with default metadata and blank content in order to create a new page
- launches a Markdown Cheatsheet in a separate browser window
- leaves the editor to show the finished page - be sure to save your work first
- displays the finished page in a separate browser window
- saves the page
Media Picker - opens a dialog that let's you upload files or link to previously uploaded files for use in the content
Select Tags - opens a dialog to add or remove tags for this page
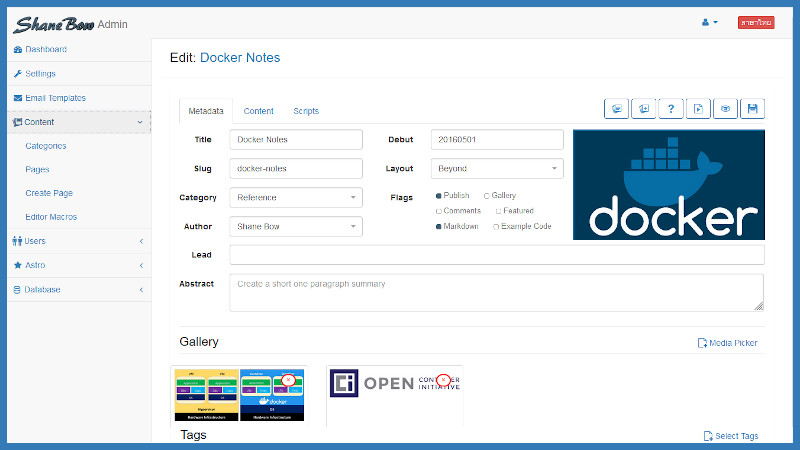
The Page Editor also has three tabs:
The Metadata tab is where you specify the information about the page all of the fields are required and self-explanatory, except for the flags:
- Publish - check this to let the world see the page, otherwise it is a draft visible only to you
- Gallery - this means that the attached Media should be displayed as a Gallery
- Comments - adds a comments section to the bottom of the page
- Markdown - Specifies that the page contains Markdown in the content section. Otherwise, the markdown preprocessor will not be called when the page is delivered
- Example Code - If checked causes the pretty-print JavaScript file to be loaded with the page
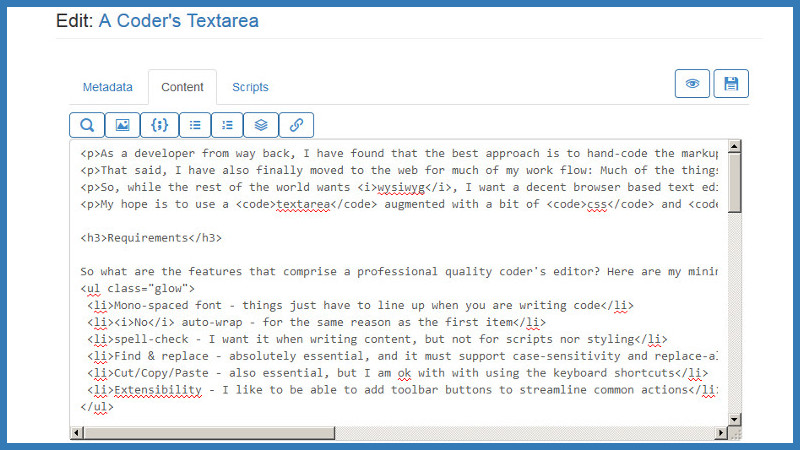
The Content tab is the where you type the page using markdown or HTML. We use the Coder's Textarea which includes some macros for common operations.
Note that everything in this field is searchable by the end user. Because of this, you should avoid HTML
markup, <script> tags, <style> tags, etc that you don't want the end user to find when searching the site.
That said, sometimes markup is unavoidable, and a very useful tag is <div class="panel to-sidebar" markdown="1">
which results in searchable sidebar content.
The Scripts tab has two fields for non-searchable code that is inserted just before the closing body tag.
The first field, labeled scripts, takes a comma separated list of URLs for external JavaScript files.
Each URL is used as the src attribute of a <script> tag.
The second field on the Scripts Tag is labeled tail to indicate that this is the bottom of the page
and any <script> tags will be after all external script tags. But the tail can contain more than script
tags. Here are some of the ways we use this field:
- Markup for modal dialogs
- Panels to be appended to the sidebar: Create a
<div class="panel to-sidebar">. Note that this approach results in non-searchable sidebar content in contrast to the similar technique described above. - In-line CSS: Believe it or not, CSS rules in a
<style>tag at the bottom of the page are available throughout the document.
API
new UBOW.PageSummaryFetcher('#project-summaries', {
per_page:12,
col_class: "col-xs-6",
extra: { by:'cat', id:'7,19' },
renderedPage: () => UBOW.resize(),
uid: 7,
});